Primobots
INTRO
Primobots is a web3 AR/VR startup, with immersive storytelling and community-centric experiences that educate and entertain web3 audiences. This startup was founded in 2021 by Ish Verduzco and me. Ish was tackling the marketing and community-building side of the startup, while I was in charge of the design and art. We also hired a small team to help us with the other parts of the business.
BACKGROUND
In late 2021, the web3 space was overcrowded with a lot of NFT projects. People were being shilled projects that often overpromised and underdelivered. A lot of NFT projects were JPEGS only, and had no entertainment value or educational value. We wanted to enter the web3 space, but the challenge was to build a brand with products and services that would not only entertain people but also educate them, bring them together and help them learn about the web3 space with ease.
OBJECTIVES
To build a brand that entertains as well as educates people in the web3 space.
To help onboard new folks onto the web3 space.
To create community-centric experiences and bring people together.
To make NFTs unique enough that it sets us apart from other NFT projects, but doesn’t alienate our users.
OPPORTUNITIES
When it came to the art, I seized the opportunity to draw inspiration from the vibrant world of pop culture, superheroes, and beloved comics. It was a chance to create something truly captivating and adored by users.
As for the NFT experience, we embarked on a thrilling journey into uncharted territory. We dove headfirst into the realm of AR/VR experiences, a path few NFT projects had ventured into by late 2021.
When it came to community-building and onboarding, Ish brought his invaluable marketing and social expertise from his previous startups. Meanwhile, I eagerly offered my support in anything related to branding or product development, ensuring that together we would achieve remarkable results.
LOCATIONS
Los Angeles, CA, USA
Global (Remote)
TIMELINE
Phase 1: 5 months
Phase 2: 4 months
Phase 3: 5 months
SKILLS
UX Research
UX Design
3D Art
Augmented Reality
Virtual Reality
Figma
Adobe Illustrator
Adobe Photoshop
Adobe Premiere Pro
Adobe After Effects
Blender
Research
USER INTERVIEWS
We knew right from the start that our project couldn't settle for just being another run-of-the-mill website or app. No, we wanted to kick it up a notch and deliver mind-blowing value to our amazing customers. But first, we had to crack the code and understand what makes them tick.
So, we set out on a quest to uncover the secret sauce by asking these thrilling questions:
What aspects of the art and story in a compelling NFT/web3 project resonate with them?
What specific utilities do they desire from founders after purchasing NFTs?
What challenges do they face that impede their progress in acquiring web3 knowledge or even simply entering the space?
Ish shared his insights from his time talking and meeting people in web3, and as for me, I delved into interviews and interviewed 12 people to ask them these three questions. I took notes, and here’s what came out of it:
AFFINITY MAP

FINDINGS
Here are the findings from the above affinity map...drumroll, please!

Define
USER PERSONA
We knew quite a lot about our customers at this point, so I decided to create a user persona to keep the team aligned on who our ideal user was going to be and to ensure that we had a complete understanding of their pain points as we go through this project.

USER JOURNEY MAP
Now that we’ve got John by our side, let’s look at what his journey looks like when he wants to get into a new NFT project:

INSIGHTS
We uncovered that we had to unleash the power of utility and storytelling alongside mesmerizing art—that is what people wanted.
Our NFT had to be more than a mere JPEG, something that could embark on thrilling metaverse adventures.
We as founders, had to enlighten our customers with the Web3 knowledge through our brand.
Finally, we zeroed in on the challenge at hand:
“How might we create an NFT project with good art, story and utility for John so that he can use it in the metaverse and stay ahead of the curve in Web3?”
Ideate
🎨 ART & STORY
I’m a huge Marvel fan, and Ish was a huge Batman fan. Inspired by pop culture and superheroes, I embarked on a long creative journey. Imagine a sci-fi futuristic world filled with incredible A.I. humanoid robots known! That is what Primobots was going to be based on. We knew such a world had great potential.
User pain point solved: Evaluating investment opportunities. Art and story like this would make Primobots a good investable opportunity since projects in the NFT space that did well were those with good art and a good story to support it.
🛠️ AR / VR UTILITIES
Once we had an idea of our art and story, we knew that it had to be a 3D art piece. Most NFT projects in 2021 were 2D art, and ours being 3D not only made it unique, but also gave it the potential to make Augmented Reality and Virtual Reality utilities later on in our roadmap. So, 3D + AR/VR utilities is what would make Primobots unique in the NFT marketplace.
User pain point solved: Navigating scams and fraudlent projects. A lot of projects would just sell the art and deliver no utility. Such projects were deemed scams or fraudulent, and rightfully so. Delivering AR & VR utilities that people wanted at the time made our project valuable, functional and fun.
🌐 WEB3 EDUCATION
Through the power of in-person conferences, remote workshops and a Discord community, we knew that we could entertain and educate our audiences. This would help onboard more people onto Web3 as they would feel more confident in their knowledge about wallets, transactions, scams, and more.
User pain points solved: Technical complexities, and navigating scams and fraudulent projects. By educating and informing our users about the world of Web3, we helped them use Web3 and AR/VR tech with ease, and also navigate themselves away from scams in the Web3 world.
Prototype
This section consists of three key things:
Art & Story
Website & Community
AR/VR Utilities
ART & STORY
I started off with a lot of sketches for the base design for our collection of 5,555 Primobots. We narrowed it down to two options:

We chose Option 1, because we felt like it had more potential for things like different types of humanoid heads, mouth pieces, eyes, body armor, and accessories—which was important if the collection size was going to be 5,555. With the design concept beginning to take shape, I eagerly delved into crafting the story for Primobots. Set in the year 2073, the storyline of Primobots came alive, filled with futuristic wonders and thrilling adventures. You can read the full story here.
Next step was to try making the first iteration in 3D. I used Blender, and here’s what I made on the first go:

From here, it was all about iterating on the design. Primobots were designed with a modular approach. Two Primobots could share some of the same traits, but not all traits between them would be the same. I can’t showcase all 5,555 Primobots on this page, for obvious reasons, but here’s a peek at some of them:

Here’s the trailer we released:
Just like that, our art stood out, our story had depth, and our audience grew! We tackled a part of our user's pain point of this project being a bad investment.
WEBSITE & COMMUNITY
We still had to build a website to allow people to buy Primobots NFTs. But we needed a brand identity. So keeping our core values and our goals in mind, I created a brand identity for Primobots, which can be found here.
Armed with the brand identity, I set out to create a low-fidelity wireframe of the website. Our goals with the website were to:
Communicate our brand values
Share our utilities and roadmap in advance
Share the artwork and story
Allow people to buy the NFTs and download their AR/VR assets
Here’s the low-fidelity wireframe of the homepage:
Here’s everything the low-fidelity wireframe achieved:
The hero section ensured that people could buy their Primobots NFT easily after they connect their wallet—while seeing how many were already bought (or “minted”, being the right word) and the price of the NFT. They could buy multiple NFTs if they wanted to.
The story section would have a part of the Primobots story to pull our audience in, to inform audiences about our art and project.
Now at this point, audiences were fascinated by the art and story—then came the utilities section, where we described what utilities we would provide upfront.
Next up was the ‘Why buy a Primobot’ section and our brand values—to inform our audience how our project was unique and legitimate.
Following that was the roadmap section to let people know what other utilities to expect later in the year.
Lastly, we’ve got the Team page to establish more trust with the audience by showing our faces. Followed by FAQs and Press to further strengthen this idea.
I tested this with some of our early supporters, and their inputs were very helpful in the high-fidelity design. Early sentiments were very positive! Time for the high-fidelity design:

A high-quality website with good visuals, story and value proposition built trust with our ideal users, hence tackling another pain point in Web3. Check out the live website here.
We thought in-person events, remote workshops and Discord would be great tools to build a strong community. We saw building a community as a means to help people with the Web3 world, educate them and enable them to communicate with each other.
We hosted a few events, mixers and workshops prior to our launch where we had the opportunity to educate folks. We helped folks get educated on using Web3 tech and AR/VR utilities. We also educated them on the current scams in the Web3 world. We were able to solve for their fear of Web3 tech complexity as well as the fear of scams.

AR / VR UTILITIES
We knew that JPEGs alone wouldn’t cut it. People wanted more out of their NFTs.
Enter, AR / VR utilities. Things like using Snap filters on video calls or video-based apps and bringing custom avatars on metaverse platforms or virtual worlds were very much in demand. We wanted to enable our customers to bring their Primobots to life. So I sought out to build exactly that.
Snap Lens Filters (AR): I created filters with Snap Lens Studio, using which people could replace their head with their Primobots head—from a Primobot that they own—and join video calls. A utility like this would help people protect their privacy on large virtual event videocalls and as well as provide a means to cover up their face if they weren’t camera-ready for any videocall. Plus, it’s fun!
I knew setting up something like this would be complicated, and education was one of our top priorities as a brand. So I created a tutorial around how to use Snap Lens here.
Here are a few examples of people using Primobots on video calls and (and guess which two of these are me and Ish):

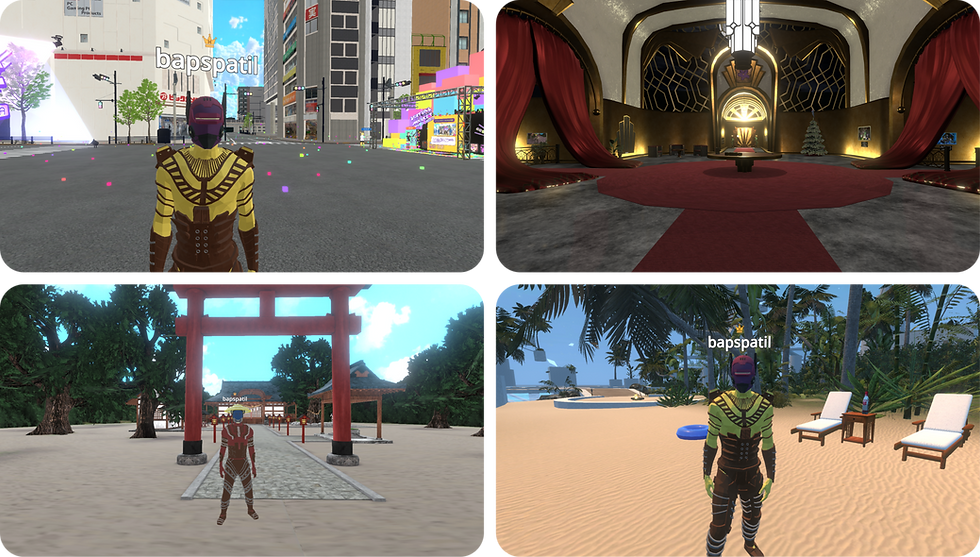
Metaverse-Ready Full-Body Avatars (AR & VR): Another AR/VR utility that was requested was being able to use a Primobot on a metaverse platform. A utility like this would allow people to host virtual events and attend them as their Primobot. It gives people a sense of identity and pride in a virtual world. After a lot of exploration, I chose Neos Metaverse because of its flexibility with custom avatars. I created a tutorial to show people how they could bring their Primobots to life in a Neos Metaverse virtual world. Here’s a sneak peek at Primobots in the Neos Metaverse:

These utilities made the project more valuable and brought in more revenue.
Test
While I cannot share the exact revenue publicly, here are some key stats we achieved:

Feel free to reach out if you need to discuss any of the above stats in detail.
Here's what people had to say about the website, AR/VR utilities and the project overall:

I noticed from our Google Analytics that most of our visitors were from the US, and this allowed us to set up more in-person events to help people with Web3. We also noticed that a lot of first-time users engaged with the site by scrolling down to view the story and utilities.
Our events were a huge success—we were able to educate and connect with existing folks in Web3, as well as onboard new folks. The feedback we got from people at these events was very positive and kept us going with setting up more meetups post launch. We also noticed that blockchain gaming projects were reaching out to us for potential collaborations.
We were able to hit all 3 of our targets:
Art & Story
AR/VR Utilities
Web3 Education
Conclusion
LESSONS LEARNED
Art and story are important to an NFT project.
NFT projects should aim to go beyond just being a JPEG. AR and VR utilities help achieve this.
A good community building approach goes a long way in building a brand that people love.
NEXT STEPS
While most of this page covers Phase 1 and Phase 2 of Primobots, we did implement Phase 3 as well, which involved utility with Adobe Aero, more community events and product partnerships that provided our customers with value.
FINAL NOTE
Working on Primobots was a huge undertaking for me, personally, since I was the sole designer for this product. It wouldn’t have been possible without my co-founder Ish, who was amazing in his role, and our small team of engineers.











